O contexto de execução JavaScript é um ambiente onde o código JavaScript é processado e executado. Ele fornece um espaço para armazenar variáveis, objetos, funções e outras informações pertinentes ao código em execução.
Antes de começarmos a explicar é importante entender o conceito de contexto e escopo, que você pode ver neste artigo: Contexto e Escopo no JavaScript.
Curso JavaScript - Programação Assíncrona
Conhecer o cursoContexto de execução
Cada vez que um trecho de código é executado, ele cria contexto de execução. Podemos utilizar o seguinte código para entender como funciona.
const number = 10;
function multiplicador(number){
const result = number * 2;
return result;
}
const name = "Ariel";
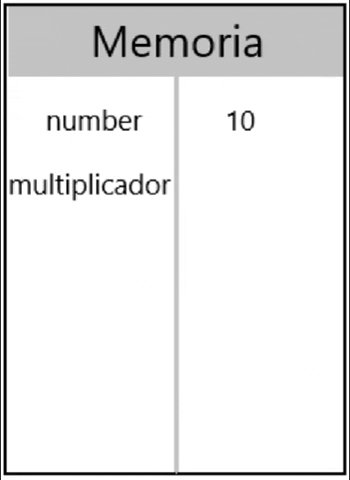
A primeira coisa que a engine que estiver interpretando o código, como o Node.js, é começar a gravar partes do seu código em memória.

No gif acima, primeiro ele vai guardar em memória o number e alocar o valor 3.
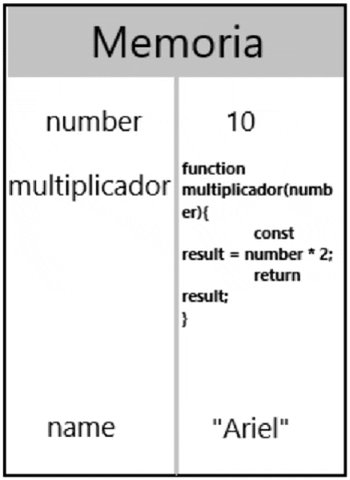
Depois ela vai guardar o multiplicador e salvar toda a função. Nesse caso, como as funções são valores, ele vai alocar toda a função como valor do multiplicador para ser usado mais para frente, não executando a função.
Por fim, teremos o name com o valor "Ariel" salvo.
Esse processo faz parte da criação do contexto de execução global.
Toda vez que executamos uma função, a engine cria um contexto de execução local.
Para entendermos como é criado, vou utilizar o seguinte código como exemplo:
const number = 10;
function multiplicador(numberParam){
const result = numberParam * 2;
return result;
}
const result = multiplicador(number);
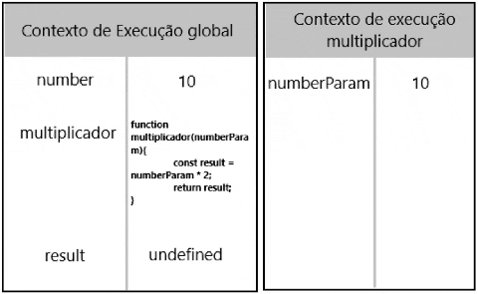
Veja como vai ficar o processo de alocamento de memória no exemplo abaixo:

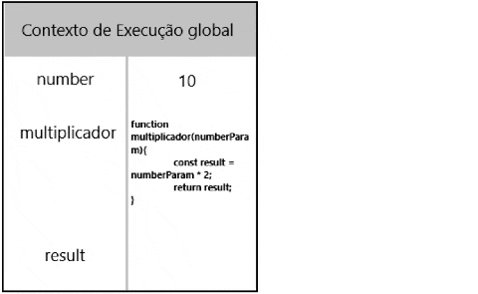
Primeiro vai ser alocado em memória todos os valores do escopo global, como foi explicado no exemplo anterior. Agora teremos o contexto de execução da função, pois ela foi executada.
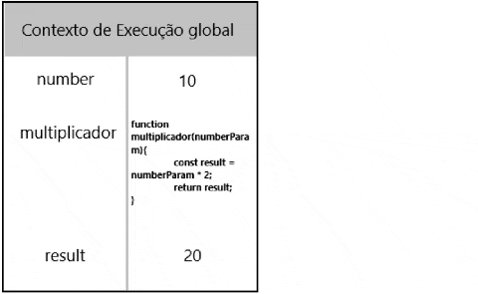
No contexto de execução local, ou da função multiplicador, a primeira coisa que será guardada em memória é o numberParam que irá receber o valor de 10 e depois o result que irá receber 20.
Ao final da execução, o garbage collector irá entrar em ação, excluindo da memória o contexto de execução do multiplicador.
Então, teremos um contexto de execução global, mas podem existir vários contextos de execução da função e/ou funções filha.
Curso Next.js - Aplicações Dinâmicas
Conhecer o cursoFases do contexto de execução
Todo o processo demonstrado anteriormente passa por duas fases, a de criação e execução.
Fase de criação
Na fase de criação a engine prepara todo ambiente antes de executar o código. Nessa fase envolve as seguintes etapas:
- Cria o Variable Object
- Cria o Scope Chain
- Seta o valor de this
Para entendermos o que acontece na fase de criação, do contexto de execução, vou utilizar um Objeto JavaScript como exemplo.
Entenda que esse é um exemplo meramente ilustrativo para facilitar o entendimento e não é algo que seja manipulável e palpável.
Hoisting
É interessante saber que é nesta etapa que ocorre o Hoisting
O hoisting é uma maneira que o JavaScript tem de levantar as declarações de variáveis e funções, permitindo o acesso a variáveis e funções antes de sua declaração.
Criação do contexto de execução
O variableObject contém os argumentos da função, variáveis internas e a declaração da função.
const objetoContextoExecucao = {
variableObject: {}
}
Se fossemos fazer uma analogia do variableObject, que estamos usando como exemplo, ele teria os valores alocados em memória nos exemplos anteriores, como, por exemplo:
const number = 10;
function multiplicador(numberParam){
const result = numberParam * 2;
return result;
}
const result = multiplicador(number);
Com este código, teremos o seguinte cenário do variableObject:
const objetoContextoExecucao = {
variableObject: {
number: 10,
multiplicador: function multiplicador(numberParam){
const result = numberParam * 2;
return result;
},
result: undefined
}
}
Formação Desenvolvedor Next.js
Conhecer a formaçãoCriação do Scope Chain
O scopeChain é composto pelo variableObject da função e pelos variableObject das funções filhas
const objetoContextoExecucao = {
variableObject: {},
scopeChain: [{},{}],
this: globalThis
}
Com isso, o contexto de execução tem o scopeChain, que pode ter vários variableObject, e mais as propriedades do escopo global.
O contexto de execução global e o da função ficarão da seguinte forma:
// escopo global
const global = {
variableObject: {
number: 10,
multiplicador: function multiplicador(numberParam){
const result = numberParam * 2;
return result;
},
},
scopeChain: [global.variableObject].
this: globalThis
}
// escopo da função multiplicador
const multiplicador = {
variableObject: {
numberParam: 10,
result: 20,
},
scopeChain: [
global.variableObject,
multiplicador.variableObject,
],
this: globalThis
}
Fase de execução
A fase da execução é basicamente quando nosso código é executado e as funções são empilhadas na Call stack.
Durante essa fase a engine vai executar o código linha por linha e atribuir os valores nas variáveis, chamando as funções até o final da execução do código.
Conclusão
Neste artigo exploramos o conceito de contexto de execução no JavaScript, que é fundamental para entender como o código é executado e gerenciado pela engine
Esperamos que este artigo tenha ajudado a esclarecer esse conceito importante e tenho certeza de que o curso de JavaScript - Orientação a objetos irá ajudá-lo a se tornar um desenvolvedor muito melhor. São 02h49 de video com muito conteúdo e um total de 16 exercícios.