No artigo passado conhecemos o ServiceStack e vimos um exemplo do ServiceStack.OrmLite. Como comentado no artigo anterior, o ServiceStack possui uma gama de recursos, criados para substituir os frameworks WCF, Web API, ASP.NET MVC.
Assim, continuando o seu estudo, hoje veremos como criar uma aplicação REST simples em ASP.NET Core.
Para este artigo a aplicação terá apenas rota que irá retornar o que o usuário indicar. No próximo iremos integrá-la ao ServiceStack.OrmLite.
Curso C# (C Sharp) - Introdução ao ASP.NET Core
Conhecer o cursoEntendo o projeto do ServiceStack
Para o Visual Studio, o ServiceStack possui um template (pode ser baixado aqui) que facilita a criação do web service.
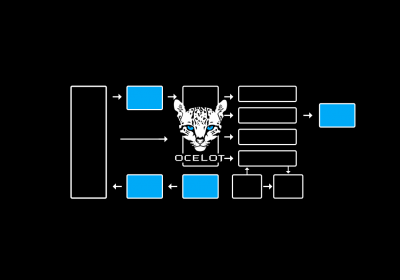
Ao instalar este template e criar uma aplicação ServiceStack ASP.NET Empty, será criada uma solução com 4 projetos:
- Projeto: Projeto ASP.NET vazio. É o projeto “host”, onde deve ser adicionado os recursos web, como: views, arquivos js, css, imagens, fontes, etc;
- Projeto.ServiceInterface: Projeto que contém os serviços e a camada de negócio da aplicação.
- Projeto.ServiceModel: Projeto que contém as classes DTO da aplicação. Essas classes definem os “contratos” dos services.
- Projeto.Test: Projeto que contém os testes de unidade da aplicação.
Como o projeto deste artigo será criado com o .NET Core em um ambiente Unix, ele não contém múltiplos projetos, apenas pastas para separar as camadas ServiceInterface, e ServiceModel.
Então vamos colocar a mão na massa!
Colocando a mão na massa
No o .NET Core instalado na máquina, no terminal crie uma aplicação ASP.NET Core vazia com o comando abaixo:
dotnet new web -n ServiceStackExample
Acesse a pasta do projeto criado e adicione nele a dependência do ServiceStack:
dotnet add package ServiceStack.Core
Pronto, o nosso projeto estará criado e com o ServiceStack referenciado.
Criando as classes DTO
Dentro do projeto, crie uma pasta chamada ServiceModel e dentro dela crie uma classe chamada CategoryRespose, contendo o código abaixo:
using ServiceStack;
namespace ServiceStackExample.ServiceModel {
public class CategoryResponse
{
public string Result { get; set; }
public ResponseStatus ResponseStatus { get; set; }
}
}
Como o nome indica, esta classe será responsável pela resposta do web service. Ela só necessita de uma propriedade Result, mas para que exceções também sejam exibidas no navegador, é necessário adicionar propriedade ResponseStatus.
Agora dentro da mesma pasta adicione uma classe Category, contendo o código abaixo:
using ServiceStack;
namespace ServiceStackExample.ServiceModel {
[Route("/categories")]
[Route("/categories/{Name}")]
public class Category
{
public string Name { get; set;}
}
}
Esta classe irá tratar as solicitações do web service para as URLs definidas nela:
[Route("/categories")]
[Route("/categories/{Name}")]
O valor {Name} definido na última URL acima, será atribuído a propriedade Name da classe.
Criando a classe Service
Agora crie no projeto a pasta ServiceInterface, e a ela adicione uma classe chamada CategoryService, contendo o código abaixo:
using ServiceStack;
using ServiceStackExample.ServiceModel;
namespace ServiceStackExample.ServiceInterface {
public class CategoryService: Service
{
public object Any(Category request){
return new CategoryResponse { Result = $"Categoria: {request.Name}" };
}
}
}
Como o nome indica, esta classe é a implementação do “serviço” das classes que definimos na pasta ServiceModel. Nela pode ser definidos métodos para tratar os métodos do HTTP: GET, POST, PUT, DELETE, etc; Esses métodos devem ter o mesmo nome dos métodos do HTTP.
Ou seja, para criar um método que será chamado quando houver uma solicitação GET, o método deve ser nomeado como Get. Caso queira tratar uma solicitação POST, o método deve ser nomeado como Post; e assim por diante.
Também pode ser definido o método Any que é para qualquer solicitação, que é o que foi feito na classe acima.
Iniciando o serviço
Para que o serviço seja iniciado e as solicitações que definimos com o ServiceStack sejam tratadas pela aplicação, temos que criar uma classe AppHost, contendo o conteúdo abaixo:
using Funq;
using ServiceStack;
namespace ServiceStackExample
{
public class AppHost: AppHostBase {
public AppHost(): base("Treinaweb web Services", typeof(ServiceInterface.CategoryService).Assembly){}
public override void Configure(Container container)
{
}
}
}
A classe acima está apenas registrando o nosso serviço, mas no seu método configure pode ser configurado outros recursos, como o ServiceStatck.OrmLite, Cache, Redis, Autenticação, etc;
Por fim, esta classe precisa ser chamada no método Configure da classe Startup:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseServiceStack(new AppHost());
}
Pronto, o nosso serviço já está criado e configurado e podemos testá-lo.
Executando o serviço
No terminal execute a aplicação:
dotnet run
Aí no navegador acesse o serviço: http://localhost:5000/categories/Mouse:

Tudo certo. No próximo artigo trabalharemos mais a aplicação.
Até a próxima!