Vimos aqui no blog a importância dos widgets para a criação de aplicativos com o Flutter, além de suas duas categorias (widgets de interface e widgets de layout). Essa categoria de widgets fornece meios para a construção de interfaces, porém, para que o app consiga “conversar” com o usuário, ele precisa ter seu estado alterado. Por isso, há dois tipos de widgets no Flutter, os widgets stateful e stateless . Neste artigo veremos cada um deles e qual a sua finalidade.
O que são estados?
Como vimos anteriormente, para que um app consiga “conversar” com o usuário, ele precisa ter seu estado alterado… Mas o que é este “estado”?
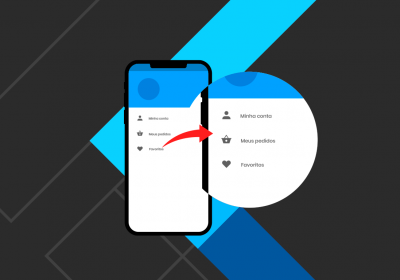
Basicamente, um estado é uma informação que é alterada em tempo de execução. Imagine que você está no app do Youtube e clica sobre o botão “like” de um vídeo. Neste momento, este botão altera a cor e incrementa em uma unidade o contador de likes, certo? Esta alteração das informações em tempo de execução é chamado de estado:
 Em um app, esta alteração de estado ocorre sempre que uma informação tenha que ser alterada, seja por uma interação do usuário ou uma nova informação vinda de um servidor. Para este tipo de tela, o Flutter utiliza widgets do tipo
Em um app, esta alteração de estado ocorre sempre que uma informação tenha que ser alterada, seja por uma interação do usuário ou uma nova informação vinda de um servidor. Para este tipo de tela, o Flutter utiliza widgets do tipo Stateful.
Porém, nem toda tela deverá ter sua informação alterada em tempo de execução. Imagine uma tela para exibir um texto de boas vindas para o usuário. Esta tela apenas exibirá uma mensagem, não tendo seu estado alterado. Para este tipo de tela, o Flutter utiliza widgets do tipo Stateless.
Curso Flutter - Fundamentos
Conhecer o cursoWidgets Stateful
Como dito anteriormente, os widgets stateful são responsáveis por alterar o estado de um componente durante a execução de um aplicativo sem a necessidade do redirecionamento para outra tela.
Para isso, os widgets stateful possuem a seguinte estrutura:
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MyAppState();
}
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Container(color: const Color(0xFFFFE306));
}
}
A classe MyApp irá retornar uma nova instância da classe MyAppState sempre que um estado for alterado na aplicação. Este comportamento permite que um aplicativo em Flutter possa atualizar suas informações em tempo de execução sem a necessidade de um reload.
Para esta atualização de estado, o Flutter possui um método especial chamado setState(), como veremos abaixo.
Método setState()
Sempre que precisamos alterar um determinado valor em um aplicativo Flutter, devemos adicionar esta instrução no método setState(). É ele quem vai alterar o estado desta informação e atualizar a página para que o novo valor seja exibido.
Basicamente, o método setState() irá alterar o estado de uma variável e chamar o método build() para que a interface do aplicativo seja renderizada novamente:
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Primeira App"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Você pressionou o botão:',
),
Text(
'$_counter vezes',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
Sempre que o floatActionButtonfor pressionado, o método _incrementCounter será invocado. Nele, o método setState() irá incrementar o valor da variável _counter e executar o método build() para que a interface seja renderizada novamente com o novo valor a ser exibido.

Widgets Stateless
Há casos em que precisamos criar uma página apenas para exibir uma informação estática, seja uma mensagem de boas vindas, um formulário de cadastro, uma imagem, etc. Nestes casos, não há a necessidade de criar um widget Stateful, já que o estado da tela possuirá o mesmo valor em todo o seu ciclo de vida.
Nestes casos, o Flutter possibilita a criação de widgets Stateless :
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Primeira App"),
),
body: Container(
child: Text("Olá, mundo!"),
),
);
}
}
Este tipo de widget criará uma página estática apenas com o texto “Olá, mundo!”:

Widgets Stateful e Stateless
Como vimos neste artigo, é muito importante entendermos o funcionamento e o objetivo de cada tipo de widget no Flutter. Sempre que precisarmos de uma página que terá algum tipo de alteração em tempo de execução, precisamos utilizar um widget do tipo stateful. Caso precisemos de uma página que não terá seu estado alterado, o correto é utilizar um widget stateless.
Esta escolha deve ser feita com muito cuidado, já que um widget do tipo stateful consome muito mais memória que um widget do tipo stateless.