Olá Web Developers!
Você já deve ter ouvido falar na Arquitetura Flux. Ela está sendo cada vez mais requisitada no mercado. Mas por que? Será só mais uma modinha entre desenvolvedores ou realmente há um valor em trabalhar com Flux? Vamos ver melhor aqui neste post!
Qual o problema a ser resolvido?
Já faz um bom tempo que paramos de fazer aplicações criando views inteiras de uma só vez e começamos a pensar mais em componentização para permitir a melhor reutilização dos elementos de nossa interface.
O problema começa no momento em que precisamos distribuir os dados da nossa aplicação para nossos componentes, ou então fazer com que os componentes enviem algum dado ou ação para que outro componente responda.

Isso sem contar que cada componente pode guardar seus próprios dados. Caso um dado esteja presente em vários componentes diferentes você vai ter um certo trabalho para garantir que ele esteja sempre atualizado em todos os lugares, evitando inconsistências. Um exemplo simples: uma lista de produtos e um formulário de produtos. Ao selecionar um produto da lista ele é enviado ao formulário para você editar. Ao fazer a alteração é preciso garantir que o produto que está no formulário também seja atualizado na lista.
Este é um exemplo simples, mas em sistemas mais complexos há a possibilidade de um mesmo dado estar presente em bem mais lugares. Conforme o sistema for crescendo isso vai dando mais trabalho, até chegar a um ponto em que alguém vai esquecer de arrumar algo em algum lugar ou fazer uma nova funcionalidade que só altera o dado em um lugar específico, deixando o sistema com problemas.
Como resolver este problema?
Para evitar o problema de dados espalhados por diferentes lugares e uma bagunça na comunicação entre componentes foi pensada a seguinte ideia: vamos colocar os dados da aplicação em um único lugar!
Dessa maneira só precisamos alterar nossos dados em um único lugar, garantindo que todos os componentes da aplicação sempre estarão com o mesmo dado.
Isso também resolve o problema de comunicação entre componentes. Se os componentes se comunicarem a partir de um lugar central, não importa a estrutura dos nossos componentes e nem da nossa View.
Como é a Arquitetura Flux?
Curso Next.js - Fundamentos
Conhecer o cursoA Arquitetura Flux, diferente do que muitos pensam, não é uma biblioteca. É apenas uma arquitetura, ou seja, ela indica como devemos estruturar nossa aplicação. Ela separa totalmente a View dos dados.
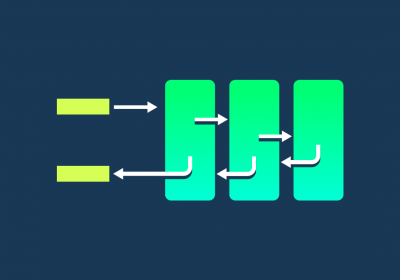
Na parte da View estão os componentes. Eles sempre passam dados de pai para filho, fazendo um fluxo de dados unidirecional. Nunca que um filho pode influenciar no pai. Como a lógica e os dados não estão aqui, podemos alterar nossa View sem medo de estragar nossa aplicação.
Já os dados e a lógica para modificar estes dados ficam todos centralizados no que chamamos de Store. Como ela está totalmente separada da View podemos criar toda a lógica da nossa aplicação sem encostar em uma única linha de HTML ou CSS.

Como o Flux funciona?
Basicamente o dividimos em 3 partes:
- Dispatcher
- View
- Store

View
Como vimos antes, a View é simplesmente os componentes visuais que são apresentados, ou seja, tudo o que aparece na tela para o usuário. Se tem algum formulário ou botão, HTML em geral, estamos falando da View.
Store
A Store, como também dito anteriormente, é onde ficam os nossos dados e lógica da aplicação. Então a View consome os dados presentes na Store. E é junto à Store que ficam as funções que alteram esses dados.
Então na Store podemos ter, por exemplo, uma lista de produtos. A View recebe essa lista da Store. Caso a gente precise apagar um produto, essa função ficará junto à Store, nunca em algum componente. Quando a lista for alterada, a View será atualizada automaticamente nos pontos necessários.
Essas funções que modificam dados não são acessíveis pela View, elas ficam limitadas à Store.
Dispatcher
Mas se não podemos executar funções dentro dos componentes, como indicar, por exemplo, que queremos apagar um produto da lista?
É aí que entra o Dispatcher! Pense no Dispatcher como uma central de comunicação.
Na View podemos indicar no clique de um botão: “Dispatcher, quero apagar esse produto aqui!”.
Então o Dispatcher comunica à Store: “ei, apague este produto!”.
A Store vai ter todos os dados (nesse caso, a lista de produtos), e também a lógica necessária para apagar o produto em questão. Lista alterada! Ao ter alguma alteração, a Store sempre emite um aviso dizendo que seus dados foram alterados. Assim, a View recebe os novos dados, e eles serão propagados por todos os seus componentes, os quais sabem exatamente o que e onde deve ser atualizado.
Então o Dispatcher não possui nenhuma inteligência. Ele apenas repassa para a Store o que precisa ser feito.
Se um componente chamar o Dispatcher para uma função que não existe na Store nada vai acontecer.
Curso React Native - Armazenamento de arquivos com Firebase Storage
Conhecer o cursoActions
Mas como garantir uma boa comunicação entre as necessidades da View e as funções da Store, já que o Dispatcher não tem inteligência?
No nosso exemplo de tirar um dos produtos da lista, imagine a bagunça se um componente indica que quer “remover”, outro diz que quer “apagar” e outro “deletar”.
Como saber com qual palavra a Store está trabalhando? Mesmo que a gente padronize, podemos acabar escrevendo errado sem querer.
E quanto a Store: ela vai receber o produto inteiro e pegar o ID dele ou ela vai receber apenas o ID?
Para solucionar este problema podemos adicionar aqui o que chamamos de Actions. Elas são simplesmente objetos que usamos para padronizar a comunicação entre View e Dispatcher.
Conclusão
A Arquitetura Flux simplifica muito na organização de nossas aplicações, além de ser ótima para sistemas que tendem a crescer muito, pois é facilmente escalonável.
Também temos implementações do Flux que simplificam e nos dão ainda mais poder, mudando a sua experiência no modo de desenvolver sistemas. No começo pode parecer estranho e mais complicado de entender, mas garanto que se aprender do modo certo você vai considerar usar em seu próximo projeto.
Para saber mais, confira nossos cursos de Arquitetura Flux e de Redux e Redux-Saga.