No final do mês de janeiro, foi lançado o segundo preview do .NET Core 3.0. Nele foi introduzido o Razor Components, conhecido anteriormente como Blazor server-side.
Para os que não conhecem, o Blazor é um projeto experimental da Microsoft que tem por objetivo levar uma aplicação .NET ao navegador utilizando WebAssembly. Pense em uma aplicação Angular ou React, mas utilizando C# e Razor.
No momento o Blazor trata-se apenas de um experimento, mas a equipe do ASP .NET pretende adicionar na versão final do .NET Core 3.0 o Razor Components.
Então vamos conhecê-lo.
Razor Components
O desenvolvimento web tem evoluído de várias maneiras ao longo dos últimos anos. Hoje há uma infinidade de frameworks front-end e N formas de se criar aplicações web. Mesmo assim, ainda há desafios na criação de uma aplicação web moderna.
Com o objetivo de sanar alguns desses desafios que se iniciou o “experimento” Blazor e dele, agora temos o Razor Components.
Funcionamento
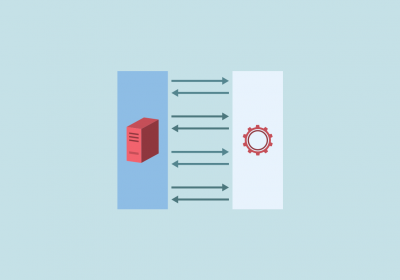
Diferente do Blazor, no Razor Components o código C# não é executado no navegador. Ele é processado no servidor, que se comunica com a interface através do SignalR:

Na prática, ao acessar uma aplicação criada com o Razor Components, ela se comportará como uma SPA (Single Page Application). Será baixado um arquivo index.html e um arquivo Javascript chamado blazor.server.js. Em seguida a aplicação estabelecerá uma conexão com o servidor através do SignalR.
No servidor, o componente da página será processado gerando o seu HTML. Este é comparado “instantaneamente” com a versão presente no client. Caso haja alguma diferença, ela é comparada, as alterações são enviadas para o client, o navegador “desempacota” o pacote e aplica as alterações no DOM do client.
Quando há alguma interação com a tela (como o clique de um botão), o evento é comparado e enviado para o servidor pela mesma conexão. Onde ele é processado e retorna o resultado, com as alterações que devem ser aplicadas ao DOM.
Curso C# (C Sharp) - ASP.NET MVC
Conhecer o cursoVantagens
Há várias vantagens em utilizar o Razor Components:
- .NET Core APIs: Por executar no servidor, a aplicação pode fazer uso das várias APIs disponíveis no .NET Core. Além de reaproveitar códigos de outras aplicações C#, se for necessário. Sendo possível até utilizar os componentes do Razor em aplicações ASP.NET MVC (no momento o inverso ainda não é possível);
- Aparência de SPA: Como disse antes, uma aplicação Razor Components se comporta como uma aplicação SPA, mesmo que não seja desenvolvida como tradicionalmente este tipo de aplicação é criada;
- Estabilidade e performance: A equipe do .NET Core procura sempre melhorar a performance do framework. Então ao utilizá-lo, já há a garantia que a aplicação será performática, estável e segura;
- Rapidez no carregamento: Comparado com o Blazor, a aplicação do Razor Components envia para o client apenas dois arquivos leves, que são baixados rapidamente;
- Suporte de vários navegadores: A principal desvantagem do Blazor é o suporte apenas dos navegadores que suportam o WebAssembly. Já o Razor Components é suportado praticamente por todos os navegadores, incluindo navegadores móveis.
Desvantagens
Infelizmente não existe almoço grátis, o Razor Components também possui algumas desvantagens:
- Online only: Como o código C# é executado no servidor, a aplicação necessita sempre se comunicar com ele quando ocorrer qualquer tipo de interação na página. Assim, não é possível gerar uma versão offline da aplicação;
- Latência: Mesmo o SignalR sendo muito eficiente, ainda pode haver alguns engasgos na comunicação do client com o servidor. Principalmente porque qualquer interação do usuário com a aplicação precisa ser enviada para o servidor, processada e um DOM resultante retornado;
- Persistência do estado da aplicação: No momento se a comunicação com o servidor for perdida, o estado da aplicação também será perdido. E por enquanto não há muitas soluções para este cenário.
Encerrando
Vou finalizar este artigo por aqui. Agora que você conhece um pouco do Razor Components, no próximo vou mostrar um pouco de código. Veremos como criar este tipo de aplicação e a criação de alguns componentes.
Até a próxima.