Olá Web Developers!
Já ouviu falar de Imagens Vetoriais? Vamos ver a diferença e as vantagens em relação às imagens “comuns”.
Formação Desenvolvedor Especialista Front-end
Conhecer a formaçãoImagens Rasterizadas (bitmap)
Primeiro, vamos entender o que são as imagens bitmap. É o formato mais comum de imagem, o qual é como um mapa que indica a posição de cada pixel que compõe a imagem.
Os formatos mais usados na web são JPEG, PNG e GIF. Bitmap é ótimo para imagens que precisam de muitos detalhes, como fotografias.
No exemplo acima temos o logo da TreinaWeb com 16x16, ou seja, há 256 quadradinhos (pixels) formando a imagem. Porém, as fotos que tiramos hoje em dia possuem milhões de pixels.
Imagens Vetoriais
Imagens vetoriais possuem esse nome porque os formatos são gerados a partir de vetores matemáticos.
Ou seja, ao invés de termos o mapeamento de cada um dos pixels da imagem, teremos uma fórmula que indica uma forma. Isso significa que imagens vetoriais não possuem pixels.
Vetorial vs Bitmap
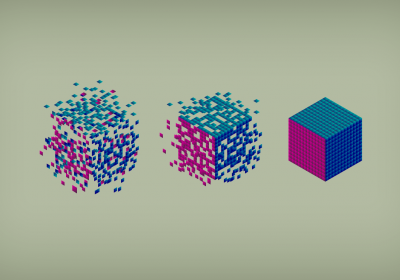
Se imagens bitmap forem redimensionadas, em determinado ponto os pixels ficarão visiveis.
Como imagens vetoriais não possuem pixels, pois suas formas são indicadas por fórmulas matemáticas, podemos redimensionar o quanto quisermos sem perda de qualidade.
Veja abaixo uma comparação. Altere o tamanho e note que os pixels começam a ficar visíveis na imagem bitmap, enquanto na imagem vetorial não há nenhuma diferença.
Isso pode ser uma vantagem quando precisamos redimensionar muito uma imagem sem perda de qualidade. Logos normalmente são feitos em imagem vetorial, pois assim podemos utilizar o logo em vários lugares, desde a cabeça de um alfinete até em um outdoor sem perder qualidade.
Também é muito usado em animações, já que certos desenhos podem precisar de zoom para simular o movimento de câmera.
Imagens bitmap muito grandes possuem muitos pixels, o que significa que o arquivo será mais pesado. Já imagens vetoriais, o tamanho da imagem não necessariamente influenciará no tamanho do arquivo, pois um círculo, independente de seu tamanho, é representado pela mesma fórmula matemática.
Exatamente pelo mesmo motivo, se tivermos uma imagem pequena com muitas formas, a imagem bitmap será mais leve. Isso porque a imagem vetorial precisará das fórmulas matemáticas para definir cada forma, independentemente do tamanho da imagem, enquanto a imagem bitmap só precisa indicar a posição de cada pixel. Se a imagem for pequena, a imagem em bitmap terá menos pixels, tornando o arquivo mais leve.
Uma vantagem do bitmap, como dito antes, é possibilitar um maior nível de detalhamento. Não teria como fazer fotografias vetoriais. Só o cabelo de uma pessoa possui muitos detalhes por se tratar de vários fios, cada detalhe de luz e sombra, etc.
A imagem abaixo é outro exemplo. Poderíamos refazer essa ilustração com uma imagem vetorial, mas não conseguiríamos reproduzir os detalhes das nuvens, da grama, das montanhas, etc.

Então, não há o tipo melhor. Cada formato será melhor dependendo da sua necessidade.